Hexo+Kaze+Gitee搭建个人博客
安装 Git
-
Windows:下载并安装 gitee。
-
Mac:使用 Homebrew 安装。
-
Linux(Ubuntu,Debian),命令行输入:sudo apt-get install git-core
-
Linux(Fedora,Red Hat,CentOS),命令行输入:sudo yum install git-core
安装 Node.js
Node.js 为大多数平台提供了 官方安装程序。
安装 Hexo
1 | npm install -g hexo-cli |

使用以下指令查看是否安装成功:
1 | hexo version |

如果你想卸载 Hexo,使用以下指令:
1 | npm uninstall -g hexo-cli |
Hexo 建站
初始化操作
使用 hexo init <folder> 指令就可以在指定文件夹下建立站点信息:
1 | hexo init raowejiapng |
站点初始化完成,会在当前命令行的文件下生成指定的文件夹raowejiapng。
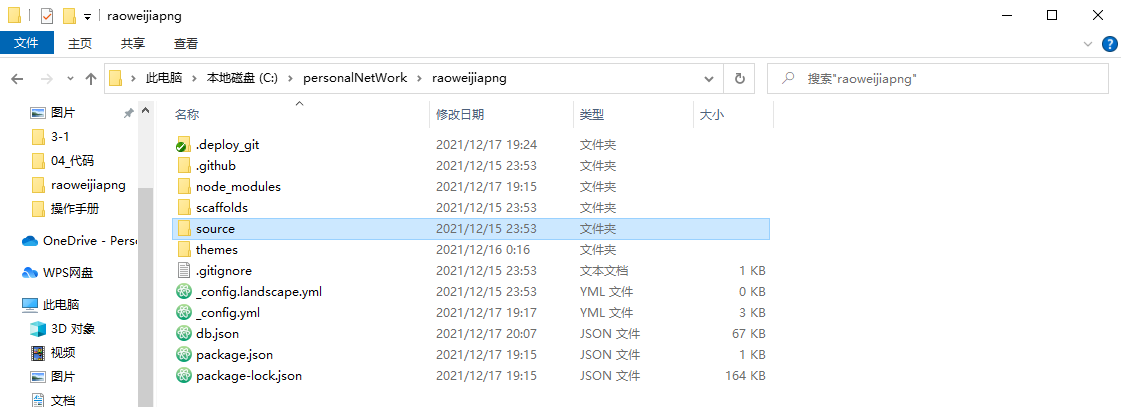
目录结构

-
_config.landscape.yml:自定义的主题配置文件,此处的 landscape 是默认主题。配置其他主题可以参考这种方式。
-
_config.yml:站点全局的配置文件。
-
node_modules:node 模块文件夹。包含可执行文件和依赖的资源。
-
package-lock.json:node_modules 文件中所有模块的版本信息,模块来源。
-
package.json:Hexo 框架的基本参数信息以及它所依赖的插件。
-
scaffolds:scaffolds 原意是脚手架,这里可以理解为模板文件夹。当你创建新的文章时,Hexo 会根据该文件夹下的对应文件进行初始化构建。
-
source:资源文件夹。这里是你放自己资源比如博文和图片的地方。_posts 文件夹下的 Markdown 和 HTML 文件会被解析并放到 public 文件夹下。其他文件或文件夹,如果开头命名不是 _ (下划线),也都会被拷贝过去。
-
themes:主题文件夹。Hexo 会根据主题来生成静态页面。
配置
核心配置我们可以参考官方文档。
创建文章
在 init 的 raoweijiapng 文件下命令行执行:
1 | hexo new "test" 或者 hexo n "test" |
执行完成后会根据_config.yml的配置在raoweijiapng\source\_posts下生成默认样式的test.md文件。
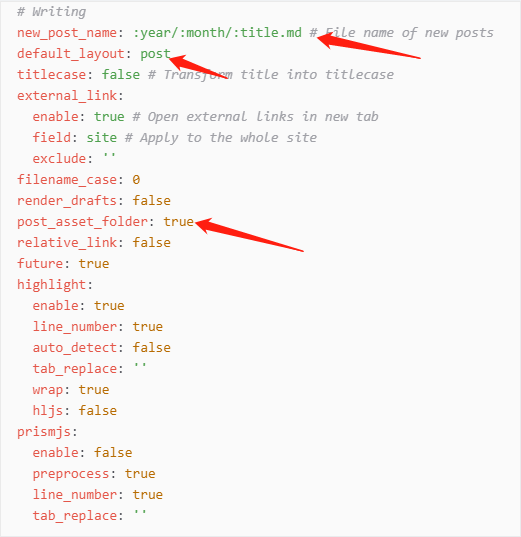
为了更好的生成模板和分类管理文章,可以在_config.yml修改生成文件地址,如下:

new_post_name,会在raoweijiapng\source\_posts生成年,月文件夹然后是test.md文件。
default_layout,生成文章采用post模板,模板是raoweijiapng\scaffolds下的post.md,当然还有其他的模板。
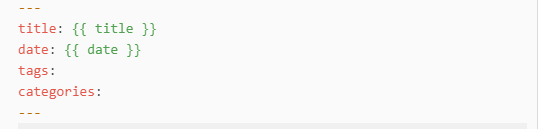
post.md,以下是我采用的模板,当然我们也可以自定义,可以参考官方文档。

可以在模版中使用的变量为:
1 | layout 布局 |
当然为了更好的管理文章中需要的静态资源,我们可以修改_config.yml如上述第四张图。修改post_asset_folder,它会在生成文章的同时新建同名的文件夹。
如果我们需要在文章中插入图片,就可以添加对应图片到此文件夹,然后使用Hexo的引用资源方法,在文章中写下:
1 | {% asset_img post-image foo.jpg %} |
此时就会去文章标题同名的文件夹下找到foot.jpg。
具体一些引用块,代码块,引用资源等可以参考官方文档。
为了防止中文标题的文章生成乱码的永久链接,可以安装 abbrlink 插件:
1 | npm install hexo-abbrlink --save |
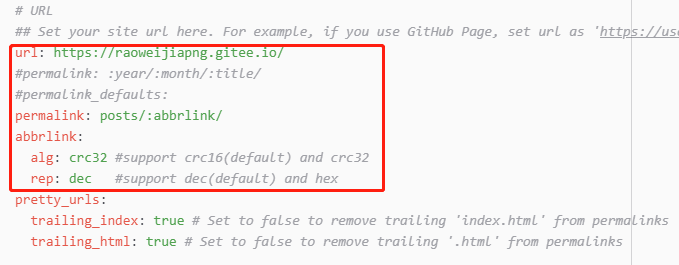
修改站点配置文件_config.yml,如下:

使用主题 Kaze
进入raoweijiapng/themes下,使用命令行执行以下:
1 | git clone https://github.com/theme-kaze/hexo-theme-Kaze.git |
安装成功后,会生出目录:hexo-theme-Kaze。
修改站点配置文件 _config.yml 下的主题值为:hexo-theme-Kaze。

Kaze 的配置
-
首页
文章头图,在文章 Front-matter 中 banner_img 可以设置首页头图。Front-matter是文章开头三个引号包围的块。
-
小组件
修改 hexo-theme-Kaze 目录下的 _config.yml 文件,如下
1
2widgets:
showWidgetsMobiles: "none"showWidgetsMobiles : 在窄屏幕上是否显示小组件,none 关闭(默认),flex 开启
-
关于
关于页面需要自行创建,在站点的 source 中(raoweijiapng/source)新建 about 文件夹并在文件夹内创建 index.md,该文件至少需要包含:
1
2
3
4---
title: 关于
layout: about
--- -
社交链接
在 hexo-theme-Kaze 目录下的 _config.yml 文件下的 about 的 social_links 中进行配置:
1
2
3
4
5about:
description: description
social_links:
- { icon: icon-github, link: https://xxx}
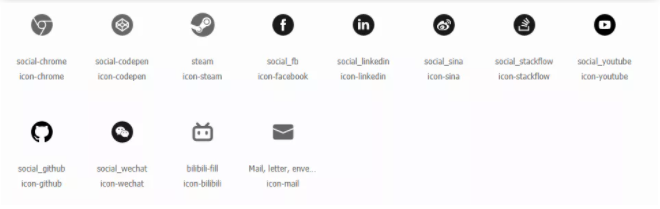
# - { icon: icon, link: your link }主题图标依赖于 iconfont,Hexo 内置了一部分社交图标,如下:

你也可以自定义其他 icon 文件或者解决方案来添加自定义图标。
-
友链
友链格式按如下在 hexo-theme-Kaze 目录下的 _config.yml 文件填写即可生成友链页面。
1
2
3
4
5
6
7links:
example-name-1:
url: https://example.com
avatar: https://example.com/avatar.jpg
example-name-2:
url: https://example.com
avatar: https://example.com/avatar.jpg -
搜索功能
在 hexo-theme-Kaze 目录下的 _config.yml 文件:
1
2
3
4
5search:
enable: true
path: search.json
field: posts
searchContent: trueenable:开启搜索功能(默认开启)。
path:文件名称(暂无用处)。
field:需要搜索的范围,支持 posts | pages | all。
searchContent:搜索文件是否包含正文内容(不建议开启,包含所有文章内容这样会使得搜索文件异常巨大)替代方案是搜索分类标签或使用 algolia 等第三方搜索服务(Todo)。
-
目录
主题目录通过 Hexo 原生函数生成,具体可参见 文档。
在 hexo-theme-Kaze 目录下的 _config.yml 文件:
1
2
3
4toc:
showListNumber: false
maxDepth: 6
minDepth: 1showListNumber:是否生成编号。
maxDepth:TOC 最大深度。
minDepth:TOC 最小深度。
其它,以及更加具体配置可以参考官方文档。
运行本地服务器
输入以下命令以启动服务器,你的网站会在 http://localhost:4000 下启动。在服务器启动期间,Hexo 会监视文件变动并自动更新,你无须重启服务器。
1 | hexo server 或者 hexo s |
站点托管
建立仓库
申请一个 Gitee 账号,创建一个新的仓库,仓库名尽量和账号名一致,这样可以避免一些因为路径引发的问题。

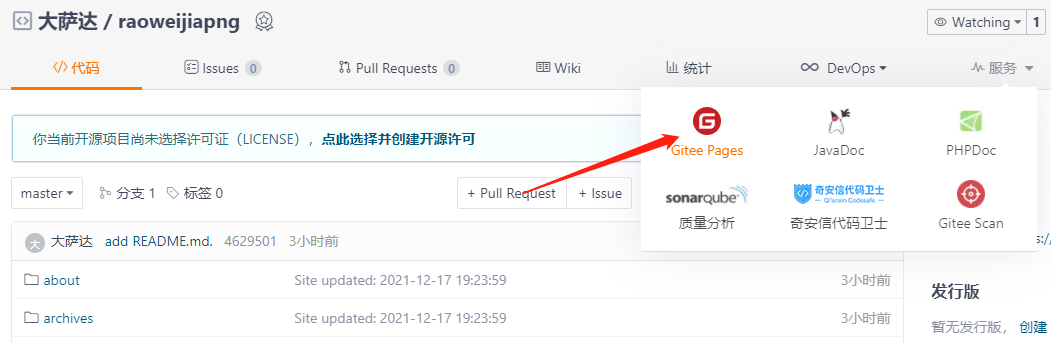
然后进入仓库,在仓库首页服务一栏开启 Gitee Pages 服务。Gitee Pages 服务在进入新建的空白仓库是不显示的,所以我们可以生成初始化文件。

点击后跳转页面,勾选强制选用 HTTPS,然后启动。
连接仓库
-
安装 hexo-deployer-git
1
npm install hexo-deployer-git --save
-
修改配置
在 raoweijiapng/_config.yml下修改:
1
2
3deploy:
type: git
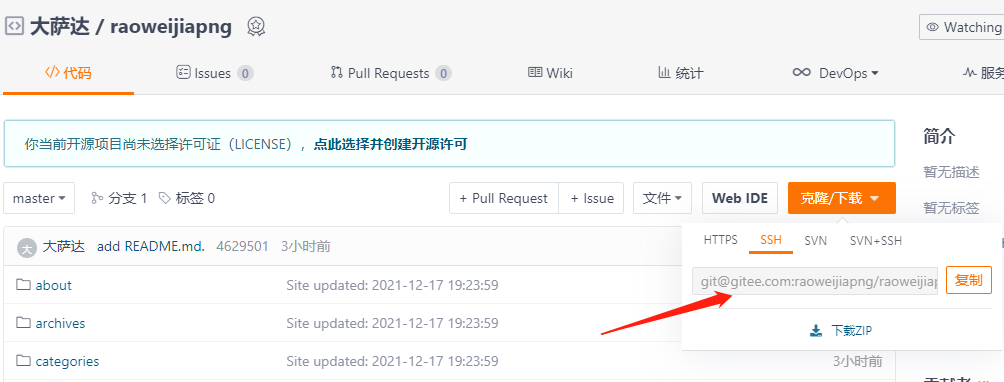
repo: git@gitee.com:raoweijiapng/raoweijiapng.git注意上面的 repo 地址并不是仓库的地址,而是你下载/克隆项目时弹出的那个地址,type 如果是 git 就选择 SSH。

-
生成/添加 SSH 公钥
在raoweijiapng下打开命令行。
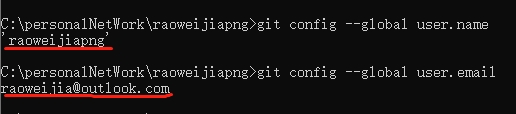
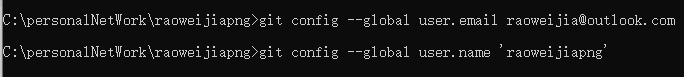
先看下自己有没有配置过用户名和邮箱:
1
2git config --global user.name
git config --global user.email
如果下划线出没有值就做下配置:

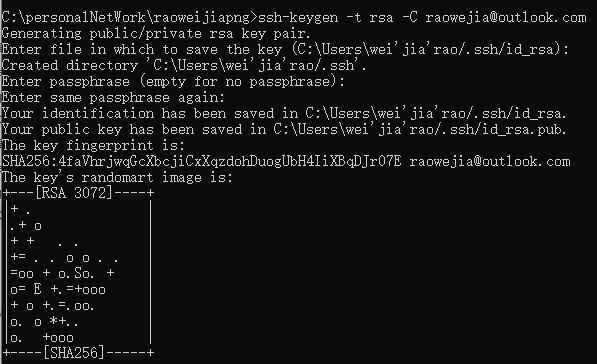
然后本地生成 SSH 公钥,邮箱为刚配置好的账户:
1 | ssh-keygen -t rsa -C 'raoweijia@outlook.com' |

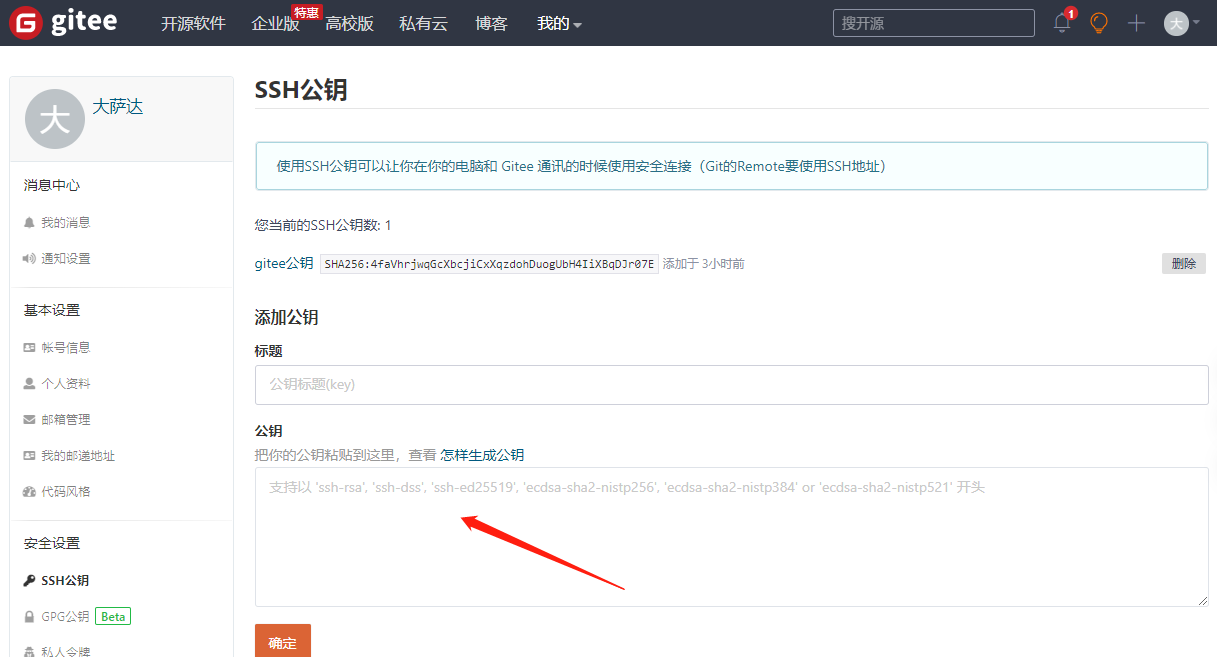
生成后去文件中查看 SSH 公钥,然后复制公钥去 Gitee 粘贴,添加。

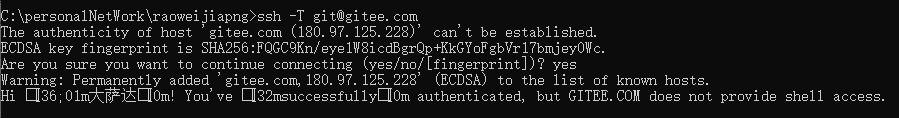
测试是否 SSH 连接成功。
1 | ssh -T git@gitee.com |

上传仓库
执行清除和生成部署命令,即可将本地资源上传远程仓库。
1 | hexo clean |
手动更新
远程仓库虽然可以看到提交记录,但静态网站不会感知到实时变更,需要去 Gitee Pages 服务页面做下更新。

稍等片刻,等 Gitee Pages 服务页面的网站地址刷新完成后,访问链接即可看到 Hexo 结合 kaze 主题搭建的静态网站。


