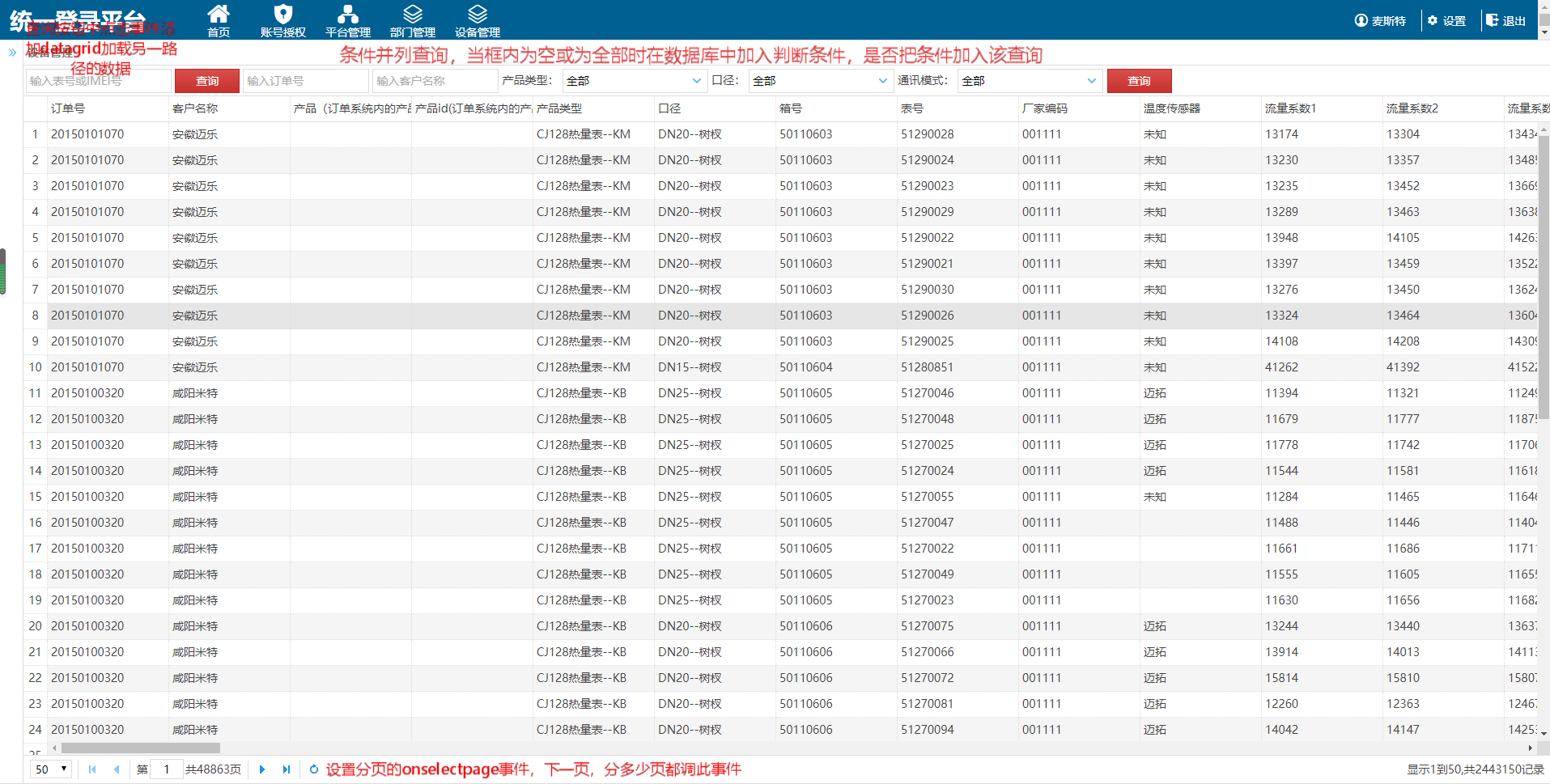
easyUI网页datagrid的条件查询(1)
网页的前台展示和查询分页相关代码(后台分页)

-
网页html相关代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92<div title="设备管理">
<!-- 平台列表 start -->
<table id="deviceList" class="easyui-datagrid" data-options="rownumbers:true,fit:true,striped:true,singleSelect:true,pagination:true,border:false,toolbar:'#toolbar_deviceList',pageList: [50,100,150,200]">
<thead>
<tr>
<th data-options="field:'code',width:150">订单号</th>
<th data-options="field:'customerName',width:150">客户名称</th>
<th data-options="field:'product',width:150">产品(订单系统内的产品)</th>
......
......
<th data-options="field:'wirelessChannel',width:150">频点</th>
<th data-options="field:'wirelessBenchmark',width:150">基准频率</th>
<th data-options="field:'wirelessStatus',width:150">无线状态</th>
<th data-options="field:'wirelessPower',width:150">无线功率</th>
</tr>
</thead>
</table>
<div id="toolbar_deviceList" class="toolbarspace">
<input id="produce_meteridorimei" class="easyui-textbox" style="width:180px;" data-options="prompt:'输入表号或IMEI号'">
<a href="javascript:0" class="easyui-linkbutton c5" onclick="selectmeteridandimei()">查询</a>
<input id="produce_order_number" class="easyui-textbox" data-options="prompt:'输入订单号'">
<input id="produce_user_name" class="easyui-textbox" data-options="prompt:'输入客户名称'">
产品类型:
<select id="produce_type_select" class="easyui-combobox" name="state" style="width:180px;" data-options="textField:'text',panelHeight:300">
<option>全部</option>
<option>水表</option>
<option>CJ128热量表</option>
<option>CJ188水表</option>
<option>广州水表</option>
<option>EN1434水表</option>
<option>阀控表</option>
<option>阀控热量表</option>
<option>通断控制器</option>
<option>远程控制阀</option>
<option>无线暖气控制阀</option>
<option>无线智能衡流阀</option>
<option>智能衡流阀</option>
<option>NB智能衡流阀</option>
<option>温度采集器</option>
<option>暖气控制阀</option>
<option>NB暖气控制阀</option>
<option>热量表</option>
<option>流量计</option>
<option>衡流阀</option>
</select>
口径:
<select id="produce_meter" class="easyui-combobox" name="state" style="width:180px;" data-options="textField:'text',panelHeight:300">
<option>全部</option>
<option>DN15</option>
<option>DN20</option>
<option>DN25</option>
<option>DN32</option>
<option>DN40</option>
<option>DN50</option>
<option>DN65</option>
<option>DN80</option>
<option>DN100</option>
<option>DN125</option>
<option>DN150</option>
<option>DN200</option>
<option>DN250</option>
<option>DN300</option>
<option>DN350</option>
<option>DN400</option>
<option>DN450</option>
<option>DN500</option>
<option>DN600</option>
<option>DN700</option>
<option>DN800</option>
<option>DN900</option>
<option>DN1000</option>
</select>
通讯模式:
<select id="produce_tongxuntype_select" class="easyui-combobox" name="state" style="width:180px;" data-options="textField:'text',panelHeight:'auto'">
<option>全部</option>
<option>NBIOT_电信平台</option>
<option>NBIOT_短在线</option>
<option>NBIOT_客户平台</option>
<option>GPRS采集终端_常在线</option>
<option>GPRS采集终端_短在线</option>
<option>NBIOT_电信平台_常在线</option>
<option>GPRS采集终端</option>
<option>NBIOT_OneNET</option>
<option>LoRa无线集中器</option>
<option>MBUS有线</option>
<option>MBUS有线集中器</option>
<option>GPRS无线集中器</option>
</select>
<a href="javascript:0" class="easyui-linkbutton c5" onclick="selectproduceListBy()">查询</a>
</div>
</div> -
网页js相关代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96function selectmeteridandimei(){
//每次点击查询时获取当前pageSize,设置查询的页数
var startpageSize = $('#deviceList').datagrid('getPager').data("pagination").options.pageSize;
var page = 1;//设置页数
var produce_meteridorimei = $("#produce_meteridorimei").textbox("getValue");
//判断查询时输入框是否为空,为空不查询
if(produce_meteridorimei == ""){
return;
}
//datagri网格显示数据加载中
$("#deviceList").datagrid("loading");
$.post(BASE_PATH +"/userPlat/selectmeteridandimei", {
rows:startpageSize,
page:page-1,
producemeteridorimei:produce_meteridorimei
},function(res){
var total=res.total;
//datagri网格关闭数据加载中
$("#deviceList").datagrid("loaded");
//datagri网格显示传回的数据,注意传回的total数字,rows是数组
$('#deviceList').datagrid('loadData', res);
},'json');
//设置此时分页的onSelectPage事件
$("#deviceList").datagrid('getPager').pagination({
onSelectPage:function(pageNumber, pageSize){
//datagri网格显示数据加载中
$("#deviceList").datagrid("loading");
$.post(BASE_PATH +"/userPlat/selectmeteridandimei", {
rows:pageSize,
page:pageNumber-1,
producemeteridorimei:produce_meteridorimei
},function(res){
var total=res.total;
//datagri网格关闭数据加载中
$("#deviceList").datagrid("loaded");
//datagri网格显示传回的数据,注意传回的total数字,rows是数组
$('#deviceList').datagrid('loadData', res);
},'json');
}
});
}
function selectproduceListBy(){
//每次点击查询时获取当前pageSize,设置查询的页数
var startpageSize = $('#deviceList').datagrid('getPager').data("pagination").options.pageSize;
var page = 1;//设置页数
//获取combobox下拉框的文本值
var produce_tongxuntype_select = $("#produce_tongxuntype_select").combobox("getText");
var produce_type_select = $("#produce_type_select").combobox("getText");
var produce_meter = $("#produce_meter").combobox("getText");
//获取文本输入框的值
var produce_order_number = $("#produce_order_number").textbox("getValue");
var produce_user_name = $("#produce_user_name").textbox("getValue");
//datagri网格显示数据加载中
$("#deviceList").datagrid("loading");
$.post(BASE_PATH +"/userPlat/selectproduceListBy", {
producetongxuntypeselect:produce_tongxuntype_select,
producetypeselect:produce_type_select,
produceordernumber:produce_order_number,
produceusername:produce_user_name,
producemeter:produce_meter,
rows:startpageSize,
page:page-1
},function(res){
var total=res.total;
//datagri网格关闭数据加载中
$("#deviceList").datagrid("loaded");
//datagri网格显示传回的数据,注意传回的total数字,rows是数组
$('#deviceList').datagrid('loadData', res);
},'json');
//设置此时分页的onSelectPage事件
$('#deviceList').datagrid('getPager').pagination({
onSelectPage:function(pageNumber, pageSize){
$("#deviceList").datagrid("loading");
debugger;
$.post(BASE_PATH +"/userPlat/selectproduceListBy", {
producetongxuntypeselect:produce_tongxuntype_select,
producetypeselect:produce_type_select,
produceordernumber:produce_order_number,
produceusername:produce_user_name,
producemeter:produce_meter,
rows:pageSize,
page:pageNumber-1,
//producemeteridorimei:produce_meteridorimei
},function(res){
var total=res.total;
debugger;
$("#deviceList").datagrid("loaded");
$('#deviceList').datagrid('loadData', res);
},'json');
}
});
}
注意:Js里的BASE_PATH是后台穿过去的当前的项目的根地址
1 | String path = request.getContextPath(); |
注意ajax传输的值要类型对应,一般输入框为空,值是字符串的,所以后台接受的也为字符串类型,如后台接受为字符串,则在前端判断为""是赋值为0
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 WeiJia_Rao!


